Installing TRIRIGA Indoor Maps
Download installation files
Instructions to obtain the installation files will be provided with your email of entitlement to the software.
Estimated time
The installation may take 1-2 hours to complete.
Steps to install
A) Installing Object Migration (OM) package and modifying out-of-the-box resources
-
Install the OM package
TRI_Esri_Indoor_Connector_vx.x.x.zipto your TRIRIGA instance. This will create a new perceptive app namedtriLocateMap. -
Add new LocateMap app to Workplace Services UI To use this new app instead of the default Locate app, you must make the following change on WorkplaceServices webview files. Note, that by completing these steps, you will redirect traffic when you click on the
Locatelink on workplace services, the app displayed will be the new LocateMap app installed with the OM package capable of integrating with Esri Indoors.- Navigate to the Web View Designer (Tools > Web View Designer).
- Click
triWorkplaceServicesweb view. - Click
triview-workplace-services-dev.htmlview file. - Click the
Download View Fileicon. - Edit the downloaded
triview-workplace-services-devhtmlfile and replace the line with<tricore-url hidden raw-url="/p/web/locate" bind-url="{{locateMainUrl}}"></tricore-url>to<tricore-url hidden raw-url="/p/web/locateMap" bind-url="{{locateMainUrl}}"></tricore-url> - Upload the edited file by clicking the
Upload View Fileicon and picking the edited file. - Click
Save & Closeto save the edited file. - The Workplace Services production file can be vulcanized with this change now or later. If you don’t wish to do this now, you can change the Production filename to be the same as the Development filename (i.e. set Production filename to
triview-workplace-services-dev) and clickSave & Closeon the web view. If you want to do vulcaniztion now, then follow these steps:- Install NodeJS from https://nodejs.org.
- Download and install the @tririga/tri-vulcanize tool using
npm install @tririga/tri-vulcanize -g. - Download and install the tri-pull NodeJS tool using
npm install @tririga/tri-pull -g. - Download and install the tri-deploy NodeJS tool using
npm install @tririga/tri-deploy -g. - Pull all the files for triview-workplace-services from your TRIRIGA instance using following command:
tri-pull -t URL-for-your-TRIRIGA-instance -u your-userID -p your-password -v triview-workplace-services -d triWorkplaceServices -y 1` - Vulcanize the files for using the following command:
tri-vulcanize --url URL-for-your-TRIRIGA-instance --user your-userID --password your-password --view triview-workplace-services --component triview-workplace-services-dev.js --output triWorkplaceServices/triview-workplace-services.html` - Deploy the vulcanized file using the following command:
tri-deploy -t URL-for-your-TRIRIGA-instance -u your-userID -p your-password -v triview-workplace-services -d triWorkplaceServices --files triview-workplace-services.html -y -1
- Add
triEsriMapstab to thetriBuildingform- Go to Tools > Form Builder .
- Click the radio button for the
Locationmodule and thetriBuildingform. - Click the
Reviselink from the links at the top right. - Click the
triEsriMapsBuildingTablink. - Click
Copy Tablink from the links at top right. - Select
triBuildingas the Target Business Object andtriBuildingas the Target form. - Click
Apply. - Go back to Form Builder and click on the radio button for the
triBuildingform. - Click the
Publishlink from the links at the top right.
- Add
triEsriMapstab to thetriFloorform- In the Form Builder with
Locationmodule selected, click the radio button for thetriFloorform. - Click the
Reviselink from the links at the top right. - Click the
triEsriMapsFloorTablink. - Click
Copy Tablink from the links at top right. - Select
triFlooras the Target Business Object andtriFlooras the Target form. - Click
Apply. - Go back to Form Builder and click on the radio button for the
triFloorform. - Click the
Publishlink from the links at the top right.
- In the Form Builder with
- Add a data source to the existing triLocate model
In order to link the existing Locate app with the new LocateMap app, you must first add a data source to the existing triLocate model.
- Go to Tools > Model Designer and search for
triLocate. - Add a new data source with the following values:
- Name:
Building Lookup - Exposed Name:
buildingLookup - Data Source Type:
Query - Multiple Records:
TRUE - Module:
Location - Business Object:
triBuilding - Query Name:
triBuilding - UX - LocateMap - Building
- Name:
- Add a field on this data source:
- Name:
Building Record ID - Exposed Name:
buildingRecordId - Field Name:
Building Record ID
- Name:
- Add another field on this data source:
- Name:
Esri Map ID - Exposed Name:
esriMapId - Field Name:
Esri Map ID
- Name:
- Go to Tools > Model Designer and search for
- Modify existing Locate UX app’s location context component to open new LocateMap UX app.
- Go to Tools > Web View Designer.
- Click
triapp-location-context-v3andtricomp-location-context.js. - Click the
Download View Fileicon. - Edit the downloaded
tricomp-location-contextjsfile . - Search for this line of code
this.fire("select-building", {building: finalBuilding});. - Add this line of code below it
this.fire("refresh-building", {newBuildingId: newBuilding._id});. - Click the
Upload View Fileicon and choose the file you just edited. - Click
Save & Closelink from the links at the top right.
- Modify existing Locate UX app to open new LocateMap UX app.
- Navigate to Tools > Web View Designer.
- Click on
triLocateandtrimain-locate.js. - Click the
Download View Fileicon. - Edit the downloaded
trimain-locatejsfile . - Search for
</style>. - Add the following lines of code AFTER the
</style>line:<triplat-ds id="buildingLookup" name="buildingLookup" filtered-data=""> <triplat-query> <triplat-query-filter name="buildingRecordId" operator="equals" value="[[overrideBuildingId]]" ignore-if-blank> </triplat-query-filter> </triplat-query> </triplat-ds> - Search for this line of code
listeners:. - BEFORE the listeners section, add this line of code:
observers: [ "_checkEsriStatus(_buildingLookup)", ], - INSIDE the listeners section, add this line of code:
'refresh-building': '_refreshBuilding',(Note, a comma has been added to the end of the above line, so add in the middle of the listeners.)
- After the listeners section, add this block of code:
_checkEsriStatus: function(e) { if (this.overrideBuildingId != "" && this._buildingLookup[0] && this._buildingLookup[0].esriMapId) { this._isEsriMapAvailable = false; var currentUrl = window.location.href; var newUrl = currentUrl.substring(0,currentUrl.indexOf("overrideBuildingId=") + 19) + this._buildingLookup[0].buildingRecordId; newUrl = newUrl.replace("locate", "locateMap"); window.location.href = newUrl; } else { this._isEsriMapAvailable = false; } }, _refreshBuilding: function(e) { this.overrideBuildingId = e.detail.newBuildingId; this._checkEsriStatus(e); }, - Click the
Upload View Fileicon and choose the file you just edited. - Click
Save & Closelink from the links at the top right.
- Bundle up the triLocate app
Note: You must install NodeJS. See https://nodejs.org for instructions.
- Download and install the @tririga/tri-bundler tool using
npm install @tririga/tri-bundler -g, the tri-pull NodeJS tool usingnpm install @tririga/tri-pull -g, and the tri-deploy NodeJS tool usingnpm install @tririga/tri-deploy -g. - Pull all the files for triview-locate from your TRIRIGA instance using following command:
tri-pull -t URL-for-your-TRIRIGA-instance -u your-userID -p your-password -v triview-locate -d triLocate` - Bundle the files for triview-locate using the following command:
tri-bundler --url URL-for-your-TRIRIGA-instance -u your-userID -p your-password -v triview-locate --component triview-locate-dev.js --output triLocate/triview-locate.js` - Deploy the bundled file using the following command:
tri-deploy -t URL-for-your-TRIRIGA-instance -u your-userID -p your-password -v triview-locate -d triLocate --files triview-locate.jsInformation: If you have difficulties with the above tools, more information about them can be found at https://www.npmjs.com/package/@tririga/tri-pull, https://www.npmjs.com/package/@tririga/tri-bundler, and https://www.npmjs.com/package/@tririga/tri-deploy.
- Download and install the @tririga/tri-bundler tool using
B) Enabling buildings
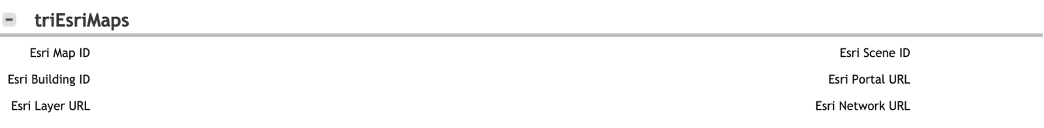
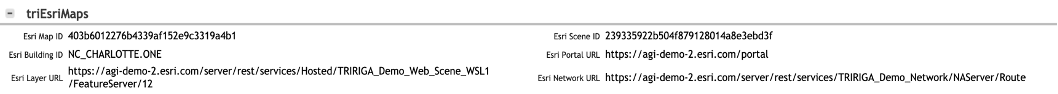
TRIRIGA will need to be populated with data for each building and each floor that has indoor maps defined for them within Esri ArcGIS. On the record for buildings and floors there is a new tab named triEsriMaps.
See configuration page for more details on the following.

Esri Map ID: Which web map to load from the ArcGIS server. Obtain this ID from the ArcGIS Portal.
Esri Building ID: ID that identifies this building on ArcGIS. Obtain this ID from the ArcGIS Pro.
Esri Building Default Zoom: zoom level appropriate for the defined building. This value varies with the footprint of the building, but 20 is commonly sufficient for most buildings.
Esri Building Default Rotation: rotation appropriate for the defined building. This value defaults to 0, which corresponds to North at the top of the screen. However depending on the shape of the building you might want to rotate it for convenience.
Esri Portal URL: URL of the ArcGIS Server. https://{hostname}:{port}/{context_root}/portal
Esri Network URL: the URL of the ArcGIS indoor navigation service for this facility. Obtain this ID from the ArcGIS Portal.
Note: If not defined yet, GIS Latitude and GIS Longitude will need to be set for the building on the building form found in TRIRIGA inside the Primary Address section.
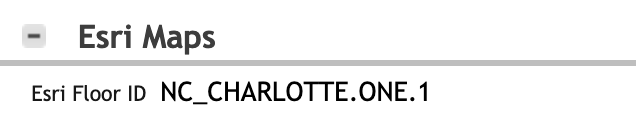
C) Enabling floors

Esri Floor ID: ID that identifies this Floor on ArcGIS
This information is defined on your Esri server and can be retrieved from ArcGIS Pro.
An example on how to fill this info is displayed below.
Building:

Floor:

D) Setting up Esri user
Create a task username and password within Esri ArcGIS Portal to be used for authentication by TRIRIGA. For example:
username="tririga-maps"
password="tririga-maps-secret"
E) Configuring the proxy
-
After installing the OM package for your TRIRIGA Maps integration, a new file named
tokenfetcher.configwill be created and needed to be populated with settings. -
To obtain the file from within TRIRIGA’s dashboard, go to
Tools > System Setup > System > Class Loader > EsriIndoorMapsTokenFetcher > tokenfetcher.configand click the download button.
An example of how this file should be configured is displayed below. In this example, the ESRI server (where the esri map is located) is defined as https://your-mapping-server.ibm.com/portal. (please note, if your server has an additional context root it must be included before /portal in the example below.)
<?xml version="1.0" encoding="utf-8" ?>
<ProxyConfig allowedReferers="*"
logFile="proxy_log.log"
logLevel="INFO"
mustMatch="true">
<serverUrls>
<serverUrl url="https://your-mapping-server.ibm.com/portal"
username="$REPLACE_THIS_USERNAME"
password="$REPLACE_THIS_PASSWORD"
tokenServiceUri="https://your-mapping-server.ibm.com/portal/sharing/rest/generateToken"
rateLimit="600"
rateLimitPeriod="60"
matchAll="true">
</serverUrl>
</serverUrls>
</ProxyConfig>
- The username and password must be replaced with Esri Portal user created in step C.
The TRIRIGA server requires a secure connection (HTTPS) to the Esri ArcGIS installation. If a self-signed certificate has been used in the ArcGIS installation, or if it has been signed by the DigiCert Root Certificate Authority or a less common certificate authority, then you will need to follow the instructions for WebSphere Liberty or WebSphere Application Server below to allow TRIRIGA to trust the connection.
WebSphere Liberty
You will likely have to add the root and intermediate certs of your Esri server to the TRIRIGA server. This command can be used to get the certificates.
echo q | openssl s_client -showcerts -connect your-mapping-server.com:443 > your-mapping-server.com.cer
Use the following steps as a guide on how to add the certificates to the trusted store and restart the TRIRIGA server.
- Go to “cd c:\tririga\wlp\bin”, find out which JRE/JDK is being used by “type run.bat”, and look for the JAVA_HOME variable.
- Go to “cd c:\program files\java<jre/jdk>\jre\lib\security”.
- Add the certificates obtained from the openssl command above to the trusted certificate authorities file (default password is changeit).
keytool -import -alias esri-certs -file your-mapping-server.com.cer -keystore cacerts - Check that the certificates were successfully installed in the trusted certificate authorities file (default password is changeit) - keytool -list -keystore cacerts.
- Go to “cd c:\tririga\wlp\bin”, stop the server “shutdown.bat”, and start the server “run.bat”.
WebSphere Application Server (WAS)
To add certs to the cacerts in the JRE, see the following support documentation.
To add certs to WAS, refer to this Knowledge Center Document.
F) Adding model to security group
The imported OM package contains a new model for the UX app. Non-admin must be given proper access to this model. To accomplish this, you can either create a new security group or modify an existing. The following steps modify the TRIRIGA Request Central - Fundamentals security group to allow users, that have this group, to read, update, create, and delete the triLocateMap model.
- From the TRIRIGA Main UI, go to
Tools > Adminstration > Security Manager. - Click the
TRIRIGA Request Central - Fundamentalssecurity group. - In the displayed window, click
Access. - Scroll down and expand the
Modelsroot, and selecttriLocateMap. - In the “Model Access” panel on the right, select
Read,Update,Create and Delete. - Click Save & Close.
Verifying the installation
- Launch the new enhanced Locate application
https://{hostname}:{port}/{context_root}/p/web/locatemap - Select the building that has Esri Indoor Maps configured. You will see the enhanced UI with the Esri map in the Locate App.